kindeditor中文版是一款完美免费的HTML编辑器,使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器,非常适合在CMS、商城、论坛、博客等互联网应用。并且还基于插件的设计,编辑器所有功能都是插件,用户可以根据需求增减功能,使用起来非常方便快捷,有需要的用户不妨在本站下载体验一下。

kindeditor最新版软件介绍:
KindEditor使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。 KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
kindeditor最新版软件特色:
1、KindEditor体积小,加载速度快,但功能十分丰富。
2、内置自定义range,完美地支持span标记。
3、基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。
4、修改编辑器风格很容易,只需修改一个CSS文件。
5、支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。
kindeditor最新版常见问题:
编辑器好像是UTF-8编码的,可以在GB2312页面上使用吗?
可以使用。有两种方法,一种方法是引入kindeditor.js文件时将script的charset属性设置成utf-8。
还有一种方法是直接将html/js/css文件编码都转换成GB2312编码(用Notepad++、editPlus等文本编辑器就可以转换编码),不过转换格式后升级比较困难,建议使用第一种方法。
我取不到编辑器数据,直接取得textarea的value也没用。
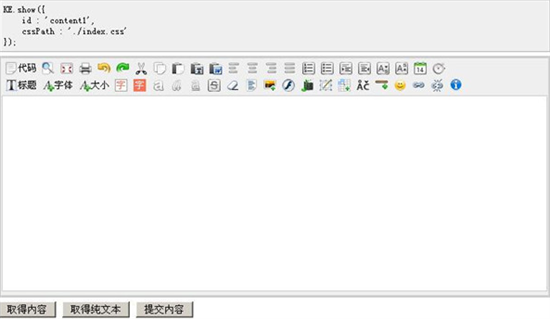
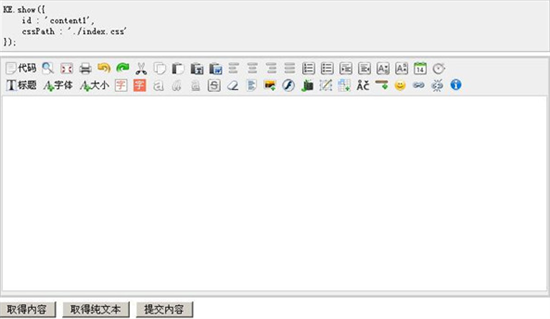
KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea。
KindEditor在默认情况下自动寻找textarea所属的form元素,找到form后onsubmit事件里添加editor.sync()函数,所以用form方式提交数据,不需要手动执行editor.sync()函数。
为什么有些标签被过滤?
KindEditor默认采用白名单过滤方式,可用 htmlTags 参数定义要保留的标签和属性。当然也可以用 filterMode 参数关闭过滤模式,保留所有标签。
kindeditor最新版更新内容:
allowImageRemote初始化参数,可隐藏网络图片标签。
插入程序代码添加是否为空的判断。
[IE9] 在frame里调用编辑器,关闭批量上传dialog时浏览器会崩溃。
插入图片后输入文字,文字加粗后取消加粗,图片会被删除。
[IE] 工具栏被图片选中标记覆盖时有时候无法操作,比如居中对齐后再左对齐。
全屏ESC快捷键默认未开启,但图标提示还包含ESC。